How to use Pixellab
प्रिय दोस्तों, क्या आप भी एक ऐसे android appliction की तलाश कर रहे हैं, जिसमें आपको text editing से संबंधित पर्याप्त tools मिल पाए। यदि हां, तो आप Pixellab का उपयोग कर सकते हैं। यह एक android appliction है। इस aplication में text aditing से संबंधित पर्याप्त tools दिए गए हैं। Text aditing के साथ - साथ आप इस एप्लीकेशन से youtube thumnail, bloger website banner, background remove और इसी तरह बहुत सारे काम कर पायेंगे। लेकिन हमें तो pixellab का उपयोग करना तो आता ही नहीं है। तो अब हम ये सब काम Pixellab से कैसे कर पायेंगे। लेकिन कोई बात नहीं, हम इस आर्टिकल में लेखन और वीडियो के सहायता से pixellab का उपयोग करना सीखेंगे।
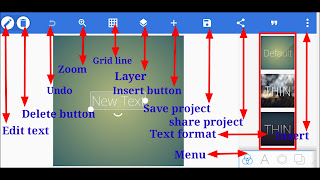
जब हम Pixellab को open करते हैं। तो नीचे दी हुई इमेज के अनुसार एक interface खुलके हमारे सामने आता है।
1. Edit text - जब आप इस button पर एक बार click करते हैं। तो 8 option खुलकर हमारे सामने आते हैं। यहां से हम अपने टेक्स्ट को edit, text position, front text, back text, text colour, text font, text size और text angle को change कर पाएंगे।
2. Delete button- डिलीट बटन का उपयोग हम अपने project में उपस्थित srlected image, text,और किसी भी object को delete करने के लिए करते हैं।
3. Undo button- Undo button का उपयोग अपने project को एक step वापस लाने के लिए करते हैं। जिससे की हम अपनी गलती हो सुधार सके।
3.Undo button- जब हम अपने project पर काम कर रहे होते हैं। और उस वक्त यदि आपसे कोई project का पार्ट गलती से delete हो जाता है। जिसे आपको delete नहीं करना था। उस वक्त आप undo button पर click करके अपने project को एक step वापस ले जा सकते हैं। और अपने project में से डिलीट हुए part को वापस ला सकते हैं।
4.Zoom button- zoom button का उपयोग project को zoom in तथा zoom out करने के लिए करते हैं।
5.Gird line- grid line के उपयोग से हमारे project में बहुत सारी लाइनें आ जाती हैं । जिसके उपयोग से हमें अपने project को बनाने में सहायता मिलती है।
6.Layer- layer का उपयोग अपने प्रोजेक्ट को छोटे छोटे कई भागों में बाटने के लिए किया जाता है। Project को अच्छे ढंग से बनाने के लिए हम अपने project को कई layer में बनाते हैं। ऐसा करने से project को बनाने में सरलता होती है। और हमारे द्वारा की गई गलती भी आसानी से सही की जा सकती है।
7.Insert button- insert butron का उपयोग अपने project में text, image, shape आदि को add करने के लिए किया जाता है।
8.Save button- जब हमारा project पूरी तरह तैयार हो जाता है। और उसके बाद यदि हम अपने प्रोजेक्ट को gelery में save करना चाहिते हैं। तब आप इस बटन का उपयोग कर सकते हैं।
9.Share project- अपने project को किसी भी जगह share करने के लिए हम इस बटन का उपयोग करते हैं।
10.menu- menu का उपयोग हम अपने project को बनाते समय आवश्यक tools को प्राप्त करने के लिए करते हैं।
11.Relative position- text या किसी भी object, image, shpae आदि की अपने project में position को set करने के लिए relative position हैं का उपयोग करते हैं।
12.Size- text का font size छोटा या बड़ा करने के लिए size text option का उपयोग करते हैं।
13.Padding- text में left and right में कुछ empty place छोड़ने के लिए।
14.Colour- text को colour देने के लिए आप इस option का उपयोग कर सकते हैं। यहां से आप simpal colour और ग्रेडियंट colour को text में add कर सकते हैं। (Note यदि text में colour add है तो texture work नही करेगा)
15.Texture- Text में किसी भी image का effect add करने के लिए texture का उपयोग करते हैं। इससे text बहुत attractive दिखने लगता है।
16.Opacity- text bright या हल्का धुधला दिखाने के लिए opacity का उपयोग किया जाता है।
17.Rotate- Text या किसी भी object को 360 डिग्री पर rotate करने के लिए rotate text का उपयोग करते हैं।
18.Font- Text का font change करने के लिए font option का उपयोग करते हैं। यहां पर बहुत सारे font हमे देखने को मिलते हैं।
19.Style- text को bold, italic, underline करने के लिए।
20.Curve- Text को curve की तरह मोड़ने के लिए cruve ऑप्शन का उपयोग करते हैं।
21.Background- Text के पीछे एक background add करने के लिए।
22.Align, spacing, line spacing- text में word spacing adjustment के लिए।
23.Stroke- Text के किनारों पर एक अलग से colour add करने के लिए stroke टूल्स का उपयोग कर सकते हैं।
24.Shadow- Text के पीछे तरफ एक colurfull shadow add करने के लिए inner shadow का उपयोग करते हैं। और इसको हम अपनी आवश्यकता अनुसार adjust भी कर सकते हैं।
25.Inner shadow- Text के अंदर की तरफ shadow को add करने के लिए।
26.Emboss- text के किनारों को हटाने के लिए यानि टेक्स्ट के किनारों को अंदर की तरफ दबाने के लिए।
27.Perspective- text के angle को सेट करने के लिए एक तरह का 3d look देने के लिए।
28.3D rotate- text को 3d shaps में rotate करने के लिए 3D rotate option का उपयोग किया जाता है।
29.3d text- text को 3d shaps में बदलने के लिए 3d text option का उपयोग किया जाता है।
30.3d shadow- text के पीछे 3d shadow add करने के लिए ।
31.Reflection- text का एक प्रतिबिंब बनाने के लिए एक तरीके से mirror की तरह image क्रिएट करने के लिए।
32.Stickers- यदि आप अपने प्रोजेक्ट को बेहतर दिखाना चहिते है। तो आप इस टूल्स की मदत से अपने प्रोजेक्ट में स्टिकर को ऐड कर सकते है। यहां पर आपको विभिन्न प्रकार के स्टिकर देखने को मिलेंगे। जिसमे से आप अपनी आवश्यकता अनुसार ऐड कर सकते है।
33.Import- अपने प्रोजेक्ट में इमेज को ऐड करने के लिए आप इस टूल्स का उपयोग कर सकते हैं।
33.draw- अपने प्रोजेक्ट में यदि आप कुछ ड्रा करना चहिते हैं। तब आप इस टूल्स की मदत से उसे ड्रा कर सकते है।
34.Shapes and arrow- यदि आप अपने प्रोजेक्ट में कुछ object को इंडीकेट करना चहिते है। या arrow की मदत से उस ऑब्जेक्ट के बारे में कुछ बताना चहिते हैं तब आप इन tools का उपयोग कर सकते हैं।
35.Bezier- project में कार्य करते समय यदि आपको अपने प्रोजेक्ट में ZIGZAG LINE( टेढ़ी - मेढ़ी रेखा ) खीचने की आवश्यकता पड़ती है। और आप उसे draw tools की सहायता से सही से नहीं खींच पा रहे हैं। तब आप bezier टूल्स के उपयोग से ये काम बड़ी आसानी से कर सकते हैं।
36.Colour (बैकग्राउंड)- यदि आप अपने कलर चेंज करना चहिते है तब आप इस टूल्स का उपयोग कर सकते है। लेकिन इस टूल्स की सहायता से आप बैकग्राउंड का कलर चेंज कर पाएंगे (text का कलर नहीं चेंज कर पाएंगे )
37.Transprent - यदि आप अपने प्रोजेक्ट को background के बिना सेव करना चहिते हैं। यानि एक ऐसा प्रोजेक्ट जिसमे background न हो केवल प्रोजेक्ट में उपस्थित ऑब्जेक्ट इमेज आदि ही दिखे तब आप इस ट्रांसप्रेंट टूल्स का इस्तेमाल कर सकते है।
38.Image size and crop- अपने प्रोजेक्ट के साइज को निर्धारित करने के लिए और उसको आवश्यकता अनुसार crop करने के लिए।
39.Image and from gellery- अपने प्रोजेक्ट के बैकग्राउंड को एक इमेज से replace करने के लिए यानि प्रोजेक्ट का background की जगह एक इमेज को बैकग्राउंड बनाना।
ऊपर की इमेज में आपको backroung में brightnesh, hue, contrast आदि टूल्स देखने को मिलते हैं। जिसकी साहायता से आप अपने प्रोजेक्ट को और ज्यादा attractive बना सकते हैं।
click download button to download Pixellab
thanks a lot









टिप्पणियाँ
एक टिप्पणी भेजें
If you have any doubt. Please let me know